블로그

최근 프로젝트에서 고민한 문제들
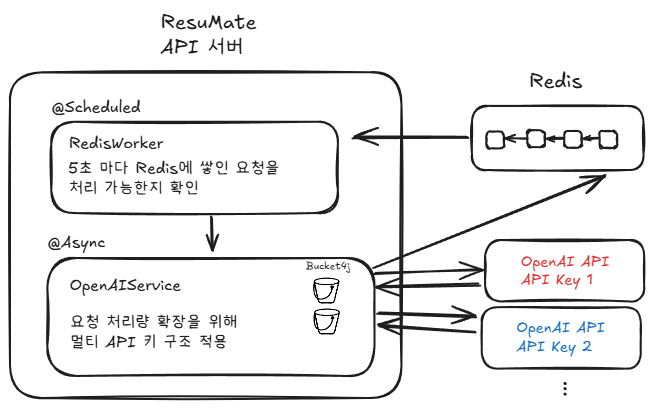
구름톤 딥다이브 백엔드 개발자 과정에서 팀 프로젝트를 진행하면서 고민한 문제를 정리해 보았습니다. ResuMate라는 이름으로 개인의 경험을 쉽게 기록·관리하는 회고 작성 서비스를 개발하였습니다. 해당 서비스는 OpenAI API를 이용하여 회고 내용을 요약하고, 핵심 요소를 뽑아주는 기능을 포함하고 있었습니다. 이때 기능 특성상 회고 내용이 모두 입력으로 들어가기 때문에 각 요청마다 입력 토큰으로 4000~6000 토큰 또는 그 이상을 사용하였습니다. OpenAI API는 각 계정의 티어(Tier)에 따라 사용량 제한이 달랐습니다. 크레딧을 많이 지불할수록 티어가 올라가 제한량도 올라가나, 무작정 비용을 늘리기보다 한도 내에서 방법을 찾고 싶었습니다.
- Spring
- OpenAI
- JWT
- OAuth

가까운 순 조회시 공간 인덱스 사용
배달 서비스에 대한 클론코딩 프로젝트를 진행하면서, 음식점을 가까운 순으로 조회하는 기능을 개발하였습니다. 해당 과정에서 공간 인덱스를 사용하기 전후의 부하 테스트 결과를 정리하였습니다.
- MySQL
- SQL

CRA → Vite 마이그레이션 과정 정리
이번 글에서는 기존에 CRA(Create React App)를 사용하던 리액트 프로젝트를 Vite로 마이그레이션하면서 진행한 작업들을 개인적으로 정리해보았습니다. 타입스크립트 관련 설정 등 제가 사용하지 않은 내용은 포함되어 있지 않으니, 해당 주제가 필요하신 분은 다른 참고 자료를 함께 보시는 것을 추천드립니다.
- React
- Vite

스프링 부트, 요청이 몰리면 어떻게 될까?
스프링 부트를 사용하지만, 앞단에서 요청이 어떻게 처리되는지 모르고 있었다. 스프링 부트에 대규모 요청이 몰리게 되면 어떻게 될까? 그런 물음을 받았을 때 내가 납득할 수 있는 대답을 낼 수 없었다. 일단 요청마다 다른 스레드가 처리한다는 건 알겠는데, 요청마다 새로운 스레드가 만들어지는지, 그렇다면 최대 몇 개까지 생성될 수 있는지, 또 처리할 수 없는 요청은 어떻게 되는지 의문이 생겼다.
- Spring
- Tomcat
- Thread

Index와 EntityGraph 적용 과정 정리
MariaDB와 Hibernate(JPA)를 활용하여 프로젝트를 진행하며 데이터베이스 쿼리 성능 최적화와 관련된 작업을 정리하였습니다.
- MariaDB
- JPA
- Spring

위도와 경도를 사용하여 가까운 지점 찾기
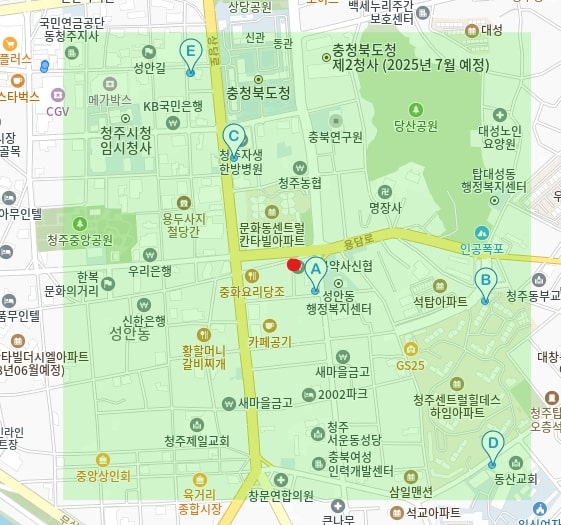
프로젝트를 진행하면서 자신과 가까이 있는 지점들을 검색하는 기능이 필요했다. 데이터베이스에 아래와 같이 모든 지점들의 위도와 경도를 실수 형태로 가지고 있다. 이때 한 지점과의 직선 거리가 일정 값 이하인 지점들을 어떻게 찾을 수 있을까?
- SQL
- 수학